RSS เพื่อดึงข่าวเว็บอื่นมาติดเว็บไซต์
วิธีการทำ
นำ Code ด้านล่างไปไว้ในตำแหน่งที่ต้องการให้แสดงข่าว
นำ Code ด้านล่างไปไว้ในตำแหน่งที่ต้องการให้แสดงข่าว
1. ข่าวบันเทิง
<iframe src ="http://www.zabzaa.com/news/entertain/entertain.php"
<iframe src ="http://www.zabzaa.com/news/entertain/entertain.php"
marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0
scrolling=No width=468 height=360> </iframe>
scrolling=No width=468 height=360> </iframe>
2. ข่าวบันเทิงต่างประเทศ
<iframe src ="http://www.zabzaa.com/news/ent/ent.php"
marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0
scrolling=No width=468 height=360></iframe>
scrolling=No width=468 height=360></iframe>
3. ข่าวการเมือง
<iframe src =http://www.zabzaa.com/news/politic/politic.php
marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0
scrolling=No width=468 height=350></iframe>
scrolling=No width=468 height=350></iframe>
4. ข่าวกีฬา
<iframe src ="http://www.zabzaa.com/news/sport/sports.php"
marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0
scrolling=No width=468 height=350></iframe>
scrolling=No width=468 height=350></iframe>
5. ข่าวอาชญากรรม
<iframe src =http://www.zabzaa.com/news/crime/crime.php
marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0
scrolling=No width=468 height=350></iframe>
scrolling=No width=468 height=350></iframe>
6. ข่าวเทคโนโลยี
<iframesrc="http://www.zabzaa.com/news/technology/technology.php">
marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0
scrolling=No width=468 height=360></iframe>
scrolling=No width=468 height=360></iframe>
Time on Title Bar
Aliquam sit amet tempus sed consequat
1. Copy โค๊ดด้านล่างนี้ไปใส่ในเว็บตรงตำแหน่งระหว่าง HEAD กับ /HEAD
<script language="javascript">
<!--
// ตั้งค่าข้อความแสดงเวลาที่เข้าเยี่ยมชม WEB ด้านล่างครับ
var d_title="คุณเข้าหน้านี้มาเป็นเวลา : "
var get_time
//get the login time
var login_h=new Date()
var login_ms=login_h.getTime()
function get_current_time(){
var one_sec=1000
current_time=new Date()
current_time.getTime()
//hold the login time of the user
var login_time=Math.floor((current_time-login_ms)/one_sec)
document.title=d_title+" "+login_time+" "+"วินาที"
//if he pass the minute
if (login_time>60){
var m=Math.floor(login_time/60)
var s=login_time%60
document.title=d_title+" "+m+" "+"นาที "+s+" "+"วินาที"
}
}
function loop_time() {
setInterval("get_current_time()",100)
}
window.onload =loop_time
-->
</script>
<!--
// ตั้งค่าข้อความแสดงเวลาที่เข้าเยี่ยมชม WEB ด้านล่างครับ
var d_title="คุณเข้าหน้านี้มาเป็นเวลา : "
var get_time
//get the login time
var login_h=new Date()
var login_ms=login_h.getTime()
function get_current_time(){
var one_sec=1000
current_time=new Date()
current_time.getTime()
//hold the login time of the user
var login_time=Math.floor((current_time-login_ms)/one_sec)
document.title=d_title+" "+login_time+" "+"วินาที"
//if he pass the minute
if (login_time>60){
var m=Math.floor(login_time/60)
var s=login_time%60
document.title=d_title+" "+m+" "+"นาที "+s+" "+"วินาที"
}
}
function loop_time() {
setInterval("get_current_time()",100)
}
window.onload =loop_time
-->
</script>
วิธีนำ Fanpage ของ Facebook มาติด
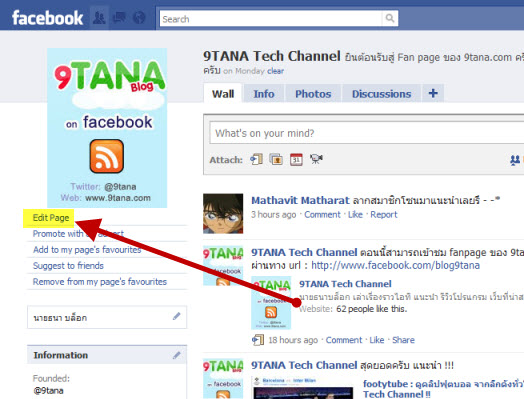
สำหรับเจ้าของเว็บไซต์หรือเจ้าของบล็อกตอนนี้เชื่อว่าหลายๆคน คงรู้จัก และมี fanpage ของเว็บหรือบล็อกตัวเองบน facebook เพื่อเป็น ช่องทางสำหรับโปรโมทเว็บของแต่ละท่าน ให้เป็นที่รู้จักอีกช่องทาง ซึ่งบล็อกของผม(9tana.com) ก็เพิ่งได้สร้าง fanpage ขึ้นมาเมื่อไม่นานนี้ (แอบโปรโมทซะเลย ที่ facebook.com/blog9tana) ในเอ็นทรี่ นี้มีทริปดีๆสำหรับคนที่ทำบล็อกโดยใช้ wordpress แล้วมี fanpage บน facebook อยู่ เป็นการนำ fanpage มาทำเป็น widget บน sidebar ในหน้าบล็อกของเรา ! เป็นการเพิ่มลูกเล่น และสีสันให้บล็อกของเราได้ดีเลยขั้นแรก เข้าไปที่หน้า fanpage ของเว็บเราแล้วคลิกที่ Editpage
คลิกที่ Promote with a Like Box ดังภาพ
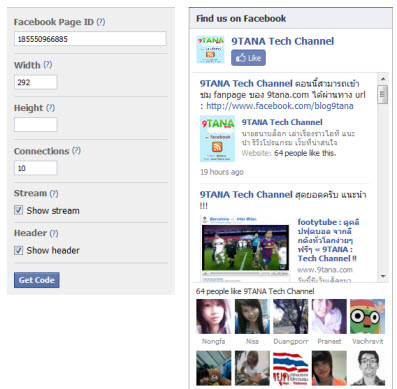
จะเจอเครื่องมือสำหรับตกแต่งกล่อง widget สามารถปรับออปชั่นได้ตาใจชอบ
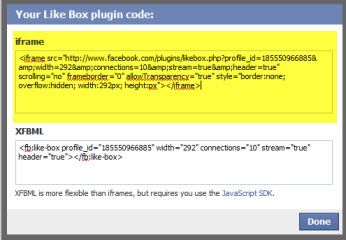
เมื่อพอใจแล้ว กดปุ่ม Get Code จะได้โค้ด iframe สำหรับนำมาใส่ที่บล็อกเรา
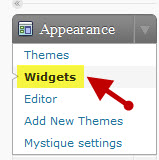
พักหน้านี้ไว้ก่อนกลับมาที่หน้า admin ของ wordpress เราไปที่ เมนู Widgets ในหมวดAppearance เพื่อสร้างช่องสำหรับใส่โค้ดบริเวณ sidebar
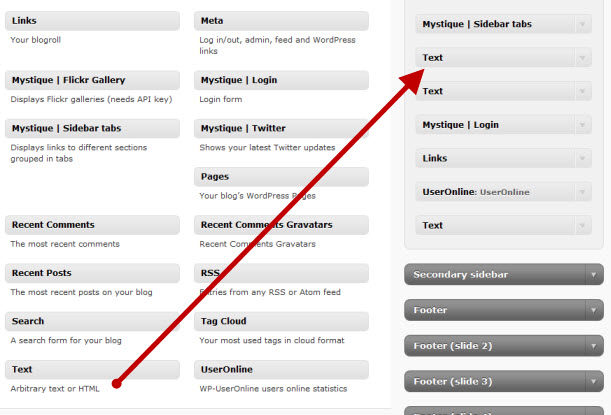
ลากกล่อง Text เปล่าเข้าไปใน sidebar สำหรับใส่ code iframe จาก
facebook
ใส่ code iframe ที่ได้มาจาก facebook ลงไปในกล่อง text ที่เพิ่งสร้างมาใหม่ แล้วกด save
เป็นอันเสร็จ เพียงเท่านี้เราก็จะมี widget ของ fanpage เรา ติดอยู่บนบล็อกเราแล้ว คนที่เข้ามาอ่านบล็อกเราสามารถมากด Like เพื่อเป็น fan ของ fanpage เราได้เลย !!
วิธีการ ลง Msn บนเว็บ
ระบบ Live Chat หรือ ระบบ Support สมาชิกดีดีสักตัว เลยนั่งๆ หาและก็ไม่ถูกใจ ว่าจะเขียนขึ้นมาใช้เองก็เสียเวลาเยอะเหลือเกิน เลยนึกขึ้นได้ว่าปกติเรา Online Msn Support สมาชิก คอยช่วยเหลือให้คำปรึกษา แจ้งปัญหาต่างๆ อยู่แล้วนิหน่า จึงได้หาแนวทาง วิธีการทำ Chat Box ที่สามารถคุยกับเราทางหน้าเว็บ แต่เข้าทาง MSN ของเราได้ น่าสนใจใช่ไหมละ
ประโยชน์และการนำไปใช้
เราสามารถทำการติด Chat Box นี้ไว้หน้าเว็บของเราเพื่อให้ผู้เยี่ยมชมเว็บเรา หรือต้องการติดต่อซื้อสินค้าหรือ Support ดูแลต่างๆ หรือไว้คุยกับเพื่อนกับฝูง หรือผู้เข้าชมเว็บ สามารถสนทนากับเราผ่าน MSNของเราได้โดยทันที แบบ Realtime ไม่ต้องติดตั้งโปรแกรม Windows Live
Messenger หรือ MSN ลงบนเครื่องเพื่อสนทนากับเราเพียงแค่เปิดเว็บก็คุย MSN กับเราได้แล้ว
Messenger หรือ MSN ลงบนเครื่องเพื่อสนทนากับเราเพียงแค่เปิดเว็บก็คุย MSN กับเราได้แล้ว
น่าสนใจมากทีเดียวเลยใช่ไหม เรามาดูวิธีการกัน
1. เราต้องเป็นสมาชิก และมี MSN Account อยู่แล้ว หากยังไม่มี
—- 1. สมัครสมาชิกเปิดขอใช้บริการอีเมลจาก hotmail.com
——– http://www.hotmail.com
—- 2. หรือทำ อีเมลของเราภายใต้@โดเมนของเรา ให้เล่น MSN ได้
2. เมื่อเรามี Account ของ Hotmail แล้วไม่ว่าจะ ใช้บริการอีเมลภายใต้ @hotmail หรือภายใต้ @domain ของเรา
2.1 ให้เปิดเว็บไซต์ http://settings.messenger.live.com/Applications/Default.aspx
2.2 คลิกเมนู “การตั้งค่าเว็บ” (Web Settings)
—– ติ๊กอนุญาตให้เว็บไซต์สามารถมองเห็นสถานะของ Messenger ของคุณ และส่งข้อความถึงคุณได้
—– (Allow websites to see your Messenger status and send you messages)
—– กดบันทึก (Save)
2.1 ให้เปิดเว็บไซต์ http://settings.messenger.live.com/Applications/Default.aspx
2.2 คลิกเมนู “การตั้งค่าเว็บ” (Web Settings)
—– ติ๊กอนุญาตให้เว็บไซต์สามารถมองเห็นสถานะของ Messenger ของคุณ และส่งข้อความถึงคุณได้
—– (Allow websites to see your Messenger status and send you messages)
—– กดบันทึก (Save)
2.3 สร้าง (HTMLCreate HTML)
—– ให้เลือกปรับขนาดและสีตามใจชอบได้เลยโดยบริการนี้จะมีให้เราเลือกสามส่วนคือหน้าต่าง IM (IM Window) สำหรับให้ระบบสร้าง Code หน้าต่าง MSN ให้เราไปติดเว็บปุ๋ม (Button) สำหรับสร้างปุ๋มไว้ให้เราติดหน้าเว็บไอคอนสถานะ(Status icon) สำหรับแสดง icon สถานะออนไลย์ของเราหลังจากนั้นให้นำ Code ที่ได้ด้านล่างมาแปะ ในหน้าเว็บที่เราต้องการแค่นี้เราก็มี live chat ไว้ให้ใครต่อใครคุย MSN กับเราได้สบายๆ และลองดูและนำไปประยุคใช้กันดู
—– ให้เลือกปรับขนาดและสีตามใจชอบได้เลยโดยบริการนี้จะมีให้เราเลือกสามส่วนคือหน้าต่าง IM (IM Window) สำหรับให้ระบบสร้าง Code หน้าต่าง MSN ให้เราไปติดเว็บปุ๋ม (Button) สำหรับสร้างปุ๋มไว้ให้เราติดหน้าเว็บไอคอนสถานะ(Status icon) สำหรับแสดง icon สถานะออนไลย์ของเราหลังจากนั้นให้นำ Code ที่ได้ด้านล่างมาแปะ ในหน้าเว็บที่เราต้องการแค่นี้เราก็มี live chat ไว้ให้ใครต่อใครคุย MSN กับเราได้สบายๆ และลองดูและนำไปประยุคใช้กันดู
สำหรับการเปลี่ยนภาษาที่แสดงหน้าต่างที่ไปติดบนเว็บเรา
หากจะให้เป็นภาษาไทยแก้ messenger.live.com&mkt=th-TH
ภาษาอังกฤษใส่ messenger.live.com&mkt=en-US
ภาษาอังกฤษใส่ messenger.live.com&mkt=en-US
พบปัญหาเกี่ยวกับบทความหรือต้องการสอบถามเพิ่มเติมได้บทความดีดีจาก : http://www.select2web.com/other/msn-onweb.html